The Importance of Technical SEO for Improved Search Engine Visibility
Last Updated on October 3, 2023 by Corey Fox
Search engine visibility has become an increasingly important factor for businesses looking to generate more website traffic and attract new customers. With Google’s ever-changing algorithms, it can be challenging to keep up with the best practices needed to remain visible in search rankings. Fortunately, technical SEO provides a comprehensive set of solutions that can help you improve your website’s performance and get seen by potential buyers.
In this blog post, I will take a closer look at why technical SEO is important and what you need to do to ensure your website stands out from the competition.
What is Technical SEO?
Technical SEO refers to the process of optimizing a website’s code and structure to improve its visibility in the search engine results pages (SERPs).
This form of SEO focuses on making a website more secure, user-friendly, and accessible for both users and search engines.
It involves using various tactics such as optimizing page titles, meta descriptions, page loading speed, structured data markup, internal links, and much more.
By employing these strategies it is possible to increase the chances of your website appearing on the SERPs, resulting in greater traffic and higher conversions.
Why Is Technical SEO Vital for Websites?
Technical SEO is an essential aspect of any website’s success.
It helps ensure that websites are well-structured, secure, and accessible.
By optimizing the code and structure of your website, you can improve its visibility in the SERPs.
It will result in more organic traffic, more leads, and higher conversions.
Furthermore, technical SEO also makes a website more user-friendly,
It ensures that visitors have the best possible experience on your site.
In short, technical SEO is vital for any website looking to succeed online.
How to Perform a Technical SEO audit
Optimize Your Site Speed
Page speed is an important element of technical SEO that can affect a website’s ranking on SERPs.
Having a fast-loading website impacts user experience, which search engines take into consideration when calculating rankings.
To make sure your website loads, there are several optimization strategies you can put in place.
Compress Images and Videos
Large image and video files are notorious for slowing down page loading speeds.
To optimize these files, try compressing them so they take up less disk space while still maintaining the quality of the original file.
Many online tools available for this purpose can reduce the size of these files without sacrificing their quality too much.
Minify HTML, CSS, and JavaScript Files
Too much code on webpages can also increase loading times as browsers have to read and parse through all the code in order to display a webpage correctly.
By minifying HTML, CSS, and JavaScript files, you can reduce their sizes without affecting functionality by removing any unnecessary comments or white spaces from them.
This is usually done with an automated optimization process that you can use on your site’s coding language files.
Enable Browser Caching
When users visit a webpage multiple times, it takes longer for the page to load each subsequent time as browsers need to fetch fresh copies of all the elements present on it.
However, enabling browser caching allows users’ browsers to store certain resources locally so they don’t have to be fetched every single time a user visits your pages.
This greatly enhances page loading speed over multiple visits.
Activate Content Delivery Networks (CDNs)
Content delivery networks (CDNs) like Cloudflare and AWS CloudFront make use of geographically distributed servers located across different parts of the world in order to decrease the distance data needs to travel over long distances when requested by users.
This decreases latency and increases loading speeds for users irrespective of where they are located in relation to your server location which helps improve SERP rankings for websites using CDNs.
Implement HTTP/2
HTTP/2 is the latest version of the Hyper Text Transfer Protocol (HTTP) which provides a number of performance enhancements that make webpages load faster.
Using this protocol can drastically reduce webpage loading time by allowing multiple requests to be sent at once, as opposed to waiting for each request to finish before sending out another one.
Limit Plugin Usage
Most content management systems such as WordPress offer several plugins or extensions that are designed to enhance website functionality, but too many active plugins can slow down page loading speeds.
It is important to limit plugin usage to only those that are absolutely necessary and regularly check for any outdated plugins which should be replaced or deleted altogether in order to ensure optimal site speed performance.
Use a Dedicated Server
Shared hosting plans usually come with more restrictions on how optimization techniques can be used on websites and often result in slower loading times due to having resources that are shared among numerous websites.
To remedy this, you should opt for a dedicated server instead, which will enable access to more resources and give you more control over how your website is optimized for better performance.
Create a Mobile Friendly Design for Your Website
Mobile web usage has surpassed desktop usage by a wide margin, meaning that it is vital to have a website design that is optimized for smartphones and tablets in order to both provide an optimal user experience and improve your rankings on SERPs.
Here are some tips for creating a mobile-friendly design for your website:
Responsive Design
Using responsive design is one of the best ways to ensure that your website looks good on all kinds of devices without needing to create separate pages for different screens.
What this means is that the same page will be viewed differently depending on what kind of device it is being accessed from. This makes responsiveness essential when optimizing websites specifically for mobile.
Simple Navigation
Having navigation menus that are easy to understand and navigate is key when creating mobile-friendly designs as complex menus can often become confusing when viewed by mobile browsers.
Therefore, keep navigation menus as simple as possible in order for users to easily find their way around the site without encountering any confusion or difficulty.
Prioritize Readability
Ensuring that text is legible is also important when designing a website that’s accessible from mobile devices.
Make sure font sizes, color contrasts, etc. are appropriate so that users can actually read the texts properly without having to squint their eyes or zoom into the page too much.
Improve Load Speeds
Page loading times extensively affect user experience which plays an important role in search engine rankings, so make sure you reduce any potential load times on your website as much as possible by optimizing images, minifying code files, or caching resources where necessary.
Create Your Website Architecture
Creating a website architecture that takes into account technical SEO is essential in order to ensure that your website both looks and performs well for both users and search engines. Here are some tips for creating an effective website architecture for technical SEO:
Breadcrumb navigation
Breadcrumb navigation allows users to easily navigate back from one page of the website to another, making it easier for both customers and search engine crawlers to find their way around the site.
This kind of navigation also makes it easier for sites to be indexed by search engines which helps improve ranking positions on SERPs.
Descriptive URLs
Keep all of your page URLs short, clear, and simple so that they are easy to read, scan and understand.
Search engine spiders often have trouble indexing complex or long URLs, so it’s important to ensure that all page links are as concise as possible.
Where appropriate include keywords in your URLs in order to give additional information about the context of the pages which can help them rank better on SERPs.
Just make sure not to overdo it as having too many keywords within a link may be viewed as spammy by search engines.
Internal Links
Internal linking is important as it helps search engines discover more content on your website while providing useful information and resources to users.
Make sure you use descriptive anchor text when adding internal links so that they make sense in terms of context, relevancy, and purpose.
Orphan pages
Technical SEO is essential when it comes to optimizing orphan pages.
Orphan pages are pages with no internal links pointing to them, making it difficult (or sometimes impossible) for crawlers and users to find those pages.
There are several solutions to help optimize orphan pages for better search engine visibility, including using internal links, optimizing meta tags and descriptions, setting up redirects, improving HTML structure, and creating breadcrumb navigation.
By applying these techniques, you can ensure that your web pages will be found more easily by search engines.
Add Canonical Tags to Keep Content List Clean
Canonical tags are an important tool for keeping your content list clean and organized for SEO purposes.
They allow you to specify which page is the authoritative version of a piece of content, preventing duplicate content issues that can hurt your ranking.
It also helps search engines know which pages on your site are the most relevant against queries, and should be listed in search results.
A canonical tag also makes it easier to track how different versions of similar content are performing, so you can determine which ones need optimization or removal.
Duplicate Content
Duplicate content is an issue when it comes to Technical SEO, as search engines may not understand which version of the page should be indexed and given higher rankings.
The best way to prevent duplicate content is to make sure that each page on your website has unique, valuable, and useful content.
You can use canonical tags to specify which page is the authoritative version of a piece of content, preventing duplicate content issues that can hurt your ranking.
Using robots.txt files and meta robot’s “noindex” tags can also help to prevent duplicate pages from being indexed in search engine results.
Generate Sitemaps to Enhance Marketing Efforts
Sitemaps can help to improve your website’s visibility and ranking in search engine results.
Sitemaps allow search engine crawlers to quickly discover all of the pages on your website, making them easier to index and rank in search results.
Also, sitemaps can provide useful information such as page priority and frequency of updates, which can further enhance your marketing efforts.
Generating sitemaps is a straightforward process that requires basic HTML coding knowledge; however, there are several tools available online that make building sitemaps easier for those without coding skills.
XML sitemaps
XML sitemaps are a special type of sitemap specifically designed for search engine crawlers.
XML sitemaps are constructed using specific code that is easy for the crawlers to interpret and can be used to communicate additional information about the content on your website, allowing it to be better indexed and ranked in search results.
Furthermore, XML sitemaps provide valuable data such as page priority and frequency of updates, which helps search engines understand how often pages should be crawled.
Creating an XML sitemap for your website is relatively simple and can drastically improve SEO efforts.
HTML sitemaps
HTML sitemaps are designed to be used by humans and provide a comprehensive list of all the pages on your website.
Unlike XML sitemaps, HTML sitemaps do not contain extra information such as page priority or frequency of updates.
However, these sitemaps can still be beneficial for website visitors, enabling them to quickly access all the available content on your website in an organized way.
Building an HTML sitemap is a straightforward process that requires basic coding knowledge; however, there are several tools available online that make creating HTML sitemaps easier for those without coding skills.
Robots.txt file
A robots.txt file is a file used to give instructions to web crawlers regarding which pages and files should or shouldn’t be indexed.
These instructions can be used to prevent search engines from indexing certain pages of your website, reducing duplicate content issues, and ensuring that the bots are only crawling relevant content.
It’s important to note that although the robots.txt file does provide instructions for web crawlers, it does not guarantee that the instructions will be followed as some malicious crawlers may still ignore these directives.
Make sure you don’t block search engines entirely from crawling your site by accidentally adding a trailing slash in the wrong place in your robots.txt file.
Implement Structured Data
Implementing Structured Data for Technical SEO can be done by following a few simple steps.
First, identify the data you wish to mark up and then use Schema.org to create the relevant code for your page.
Next, place the markup on each page you want to optimize, ensuring that it is well-formatted and valid according to the guidelines provided by Google.
Finally, test your code using Google’s Structured Data Testing Tool as well as other tools like Rich Results Testing or Bing Webmaster Tools.
Once everything is running properly, you can submit your sitemap to search engines in order to ensure they are able to index your pages with all their structured data information included.
Using HTTPS by Installing an SSL Certificate
Installing an SSL certificate is the first step in using HTTPS to secure your website.
First, purchase a certificate from a Certificate Authority and install it onto your server.
Next, configure the server to accept and use the new certificate.
Then, redirect visitors from HTTP to HTTPS with 301 redirects and also set up HSTS headers on your website for added security.
Finally, update any incoming internal links that point to your website so they are pointing to the HTTPS version instead of HTTP.
Make sure you have a valid SSL certificate that has not expired and update it regularly as needed.
Essential Tools for Technical SEO
Technical SEO is an important part of optimizing a website to reach its full potential.
Here are some essential tools that can help make your technical SEO efforts more effective:
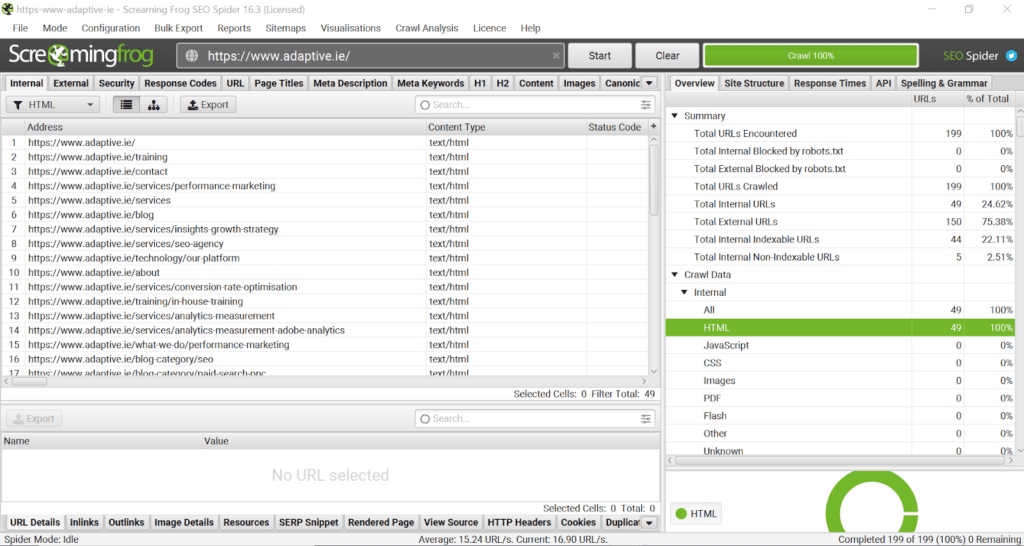
Screaming Frog Website Crawler

The Screaming Frog website crawler is a powerful tool for technical SEO that quickly identifies broken links, duplicate content, redirects, and other issues that can affect a website’s performance.
It’s one of the most popular and efficient website crawlers on the market and is fully optimizable to suit any need.
A few of the benefits of using this software include:
- Automatically scans robots.txt files to ensure your site is crawlable.
- Generates reports on broken links, 404 errors, images without alt tags, and much more.
- Allows deep crawling of up to 500 Website URLs at a time.
- Provides detailed visualizations such as tree view or list view of all crawled pages.
- Identifies duplicate content and low-quality pages that could damage your rankings in search engine results pages (SERPs).
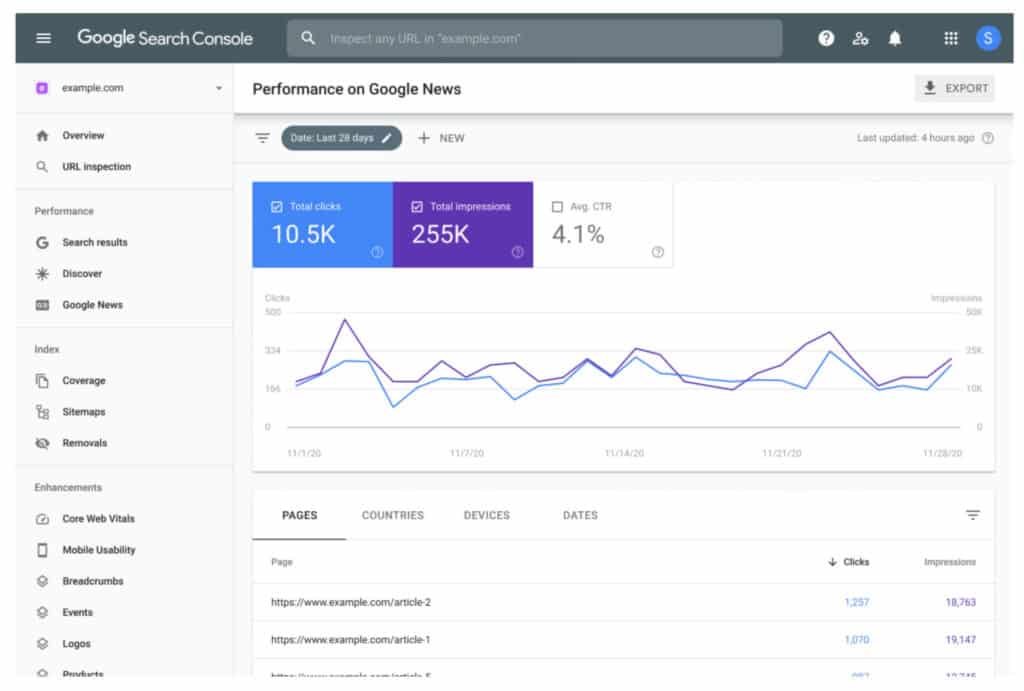
Google Search Console

Google Search Console is a free tool designed to help website owners integrate their websites into the Google search engine.
It provides detailed information about how your website appears in the SERPs and allows you to monitor organic search performance, uncover technical issues and optimize your site for better rankings.
With Google’s Search Console, you can:
- Monitor impressions, clicks, and any changes that may have been made to your website.
- View errors or broken links on pages, as well as crawl data such as page load time and mobile responsiveness.
- Generate reports on structured data like articles, recipes or even products.
- Perform keyword research and see which queries are driving traffic to your site.
- Identify search engine spam or manual action penalties from Google.
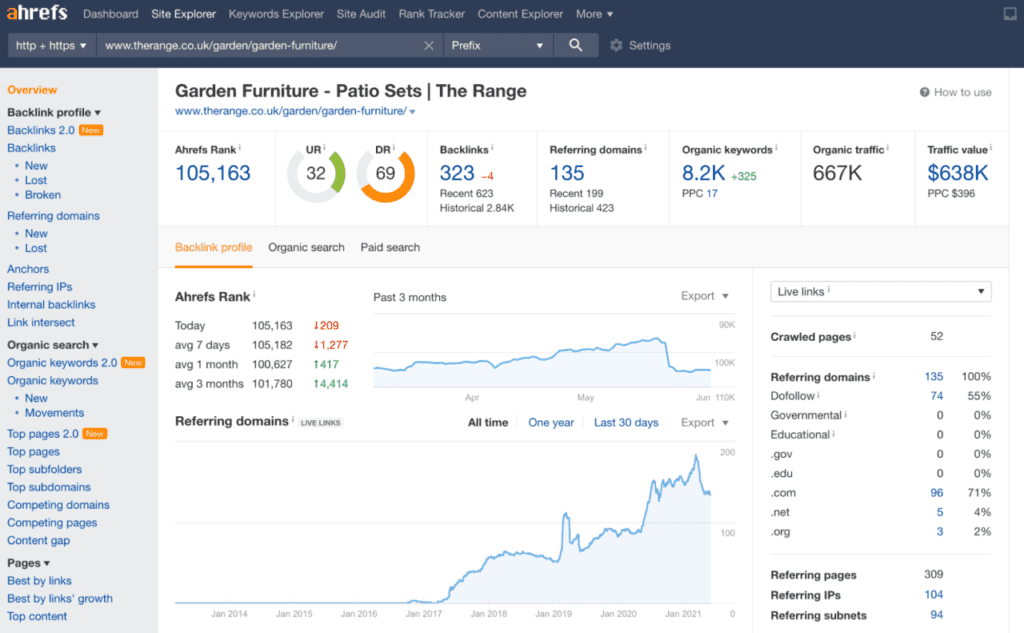
Ahrefs

Ahrefs is an all-in-one SEO tool that provides website owners with critical insights into the performance of their websites.
It is a powerful suite that allows users to access data such as organic search traffic, backlinks, keyword position rankings, and more.
The benefits of using Ahrefs include:
- Comprehensive analysis of website performance in organic search.
- Daily updates on your website’s SEO health with detailed reports.
- Powerful keyword research capabilities to uncover new opportunities for your business.
- Ability to track competitor performance and learn from what they are doing right/wrong.
- Monitor internal links for broken pages and analyze backlinks for toxic or spammy links.
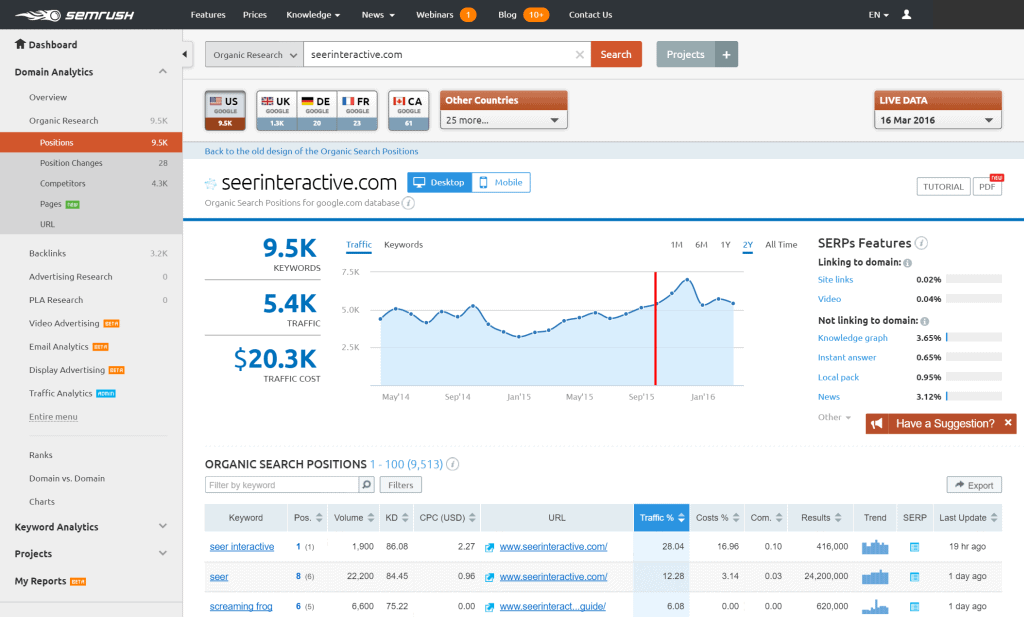
SEMrush

SEMrush is an SEO suite designed to help website owners and digital marketers boost their organic search rankings.
It provides detailed insights into the health of a website and its performance in organic search, along with powerful tools to analyze keyword opportunities, track competitor performance, and generate reports on marketing campaigns.
Benefits of using SEMrush include:
- Comprehensive analysis of website performance in organic search.
- Ability to monitor changes in backlink profiles and uncover potential link-building opportunities.
- Comprehensive keyword research capabilities to identify new opportunities for growth.
- Automated tracking of competitor performance to gain insights into what works for them.
- Detailed analytics reports on tablets, mobiles, and other devices used to access websites.
Schema.org Markup Validator

Schema.org Markup Validator is a powerful tool for website owners and SEO professionals to validate their microdata markup.
It helps identify any errors and warnings present in the markup, ensuring that it meets Google’s standards.
By leveraging Schema.org’s structured data, websites can provide more relevant information to search engines, helping them rank higher in the SERPs.
Benefits of using the Schema.org Markup Validator include:
- Easily identify any errors in the content you’ve marked with microdata on your site.
- Automatically generate valid markup codes for your site based on Google’s best practices.
- Gives insight into how Google interprets your structured data and how it affects SERPs rankings.
- An easy-to-use interface makes debugging your site’s content easier and faster than ever before.
Google PageSpeed Insights
Google PageSpeed Insights is a powerful tool that provides website owners and digital marketers with comprehensive insights into their page speed performance.
It leverages data from the Chrome User Experience Report to provide detailed metrics and recommendations on how to improve a webpage’s loading speed.
The tool also integrates with multiple technologies such as AMP, Progressive Web Apps, and Accelerated Mobile Pages for even greater optimization.
Benefits of using Google PageSpeed Insights include:
- Detailed reports on page speed performance for both desktop and mobile devices.
- Recommends specific actions to take in order to decrease loading time.
- Integrates with other technologies such as AMP, Progressive Web Apps, and Accelerated Mobile Pages for further optimizations.
- Easy-to-use interface makes understanding page speed metrics simpler than ever before.
META SEO Inspector Chrome extension
META SEO Inspector is a powerful Chrome extension for website owners and digital marketers to review the HTML content of any web page.
It provides detailed insights into how Google sees it and an overview of the metadata associated with the page.
The tool also includes helpful features such as visualization of HTML structure, validation of meta tags like Open Graph and Twitter Card, and inspection of the robots.txt file.
Benefits of using the META SEO Inspector include:
- Easily identify any errors or missing metadata on your site.
- Visualization of HTML structure makes debugging content faster and easier.
- Automatically generate valid markups that comply with industry standards such as Open Graph and Twitter Card.
- Integration with robots.txt allows you to quickly inspect limitations placed by Googlebot on particular pages on your website.
Web Developer Toolbar Chrome extension
The Web Developer Toolbar is an essential tool for any website owner or digital marketer.
It provides a wide range of features that can help with performance testing, debugging, and optimizing web pages.
Features include disabling JavaScript or CSS, displaying image information, and inspecting HTML elements.
The toolbar also comes with additional plugins such as Ruler and MeasureIt that allow users to measure elements on the page in pixels.
Benefits of using the Web Developer Toolbar include:
- Quickly disable or enable JavaScript and CSS for performance testing.
- Quickly inspect HTML elements to debug issues on a webpage.
- Image information can be revealed to promptly identify file sizes and dimensions.
- Additional plugins are available for tasks such as measuring elements on a page in pixels.
Conclusion
Technical SEO is vital for websites because it helps search engines understand your website and its content.
By optimizing your site speed, design, site architecture, and code, you can make sure your website is easy to read and access by both users and search engine bots.
Also, canonical tags help keep duplicate content under control while sitemaps make it easier for search engines to index your pages.
And finally, implementing SSL encryption protects user data and can improve your ranking in Google search results pages.
There are many tools available to help with Technical SEO audits like Screaming Frog Website Crawler, Ahrefs, SEMrush, and Schema.org Markup Helper.
Try out a few of these tools on your own website to see how well you score on technical SEO best practices.